AndroidのゲームをAndroidStudioのC++を使って開発するシリーズです。
プロジェクトを作って、Renderer.cppの中に下記のコードがあります。
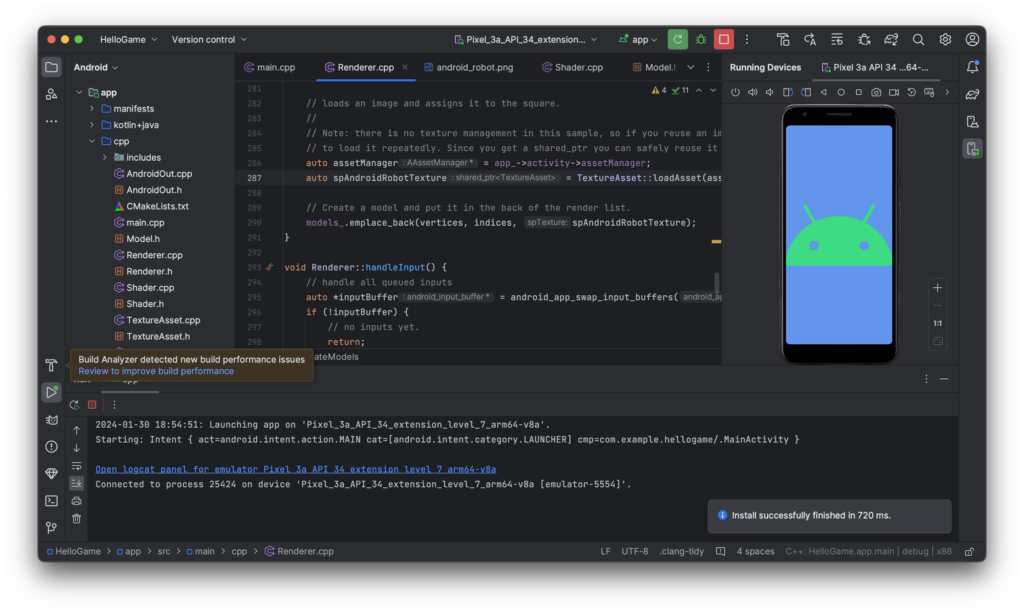
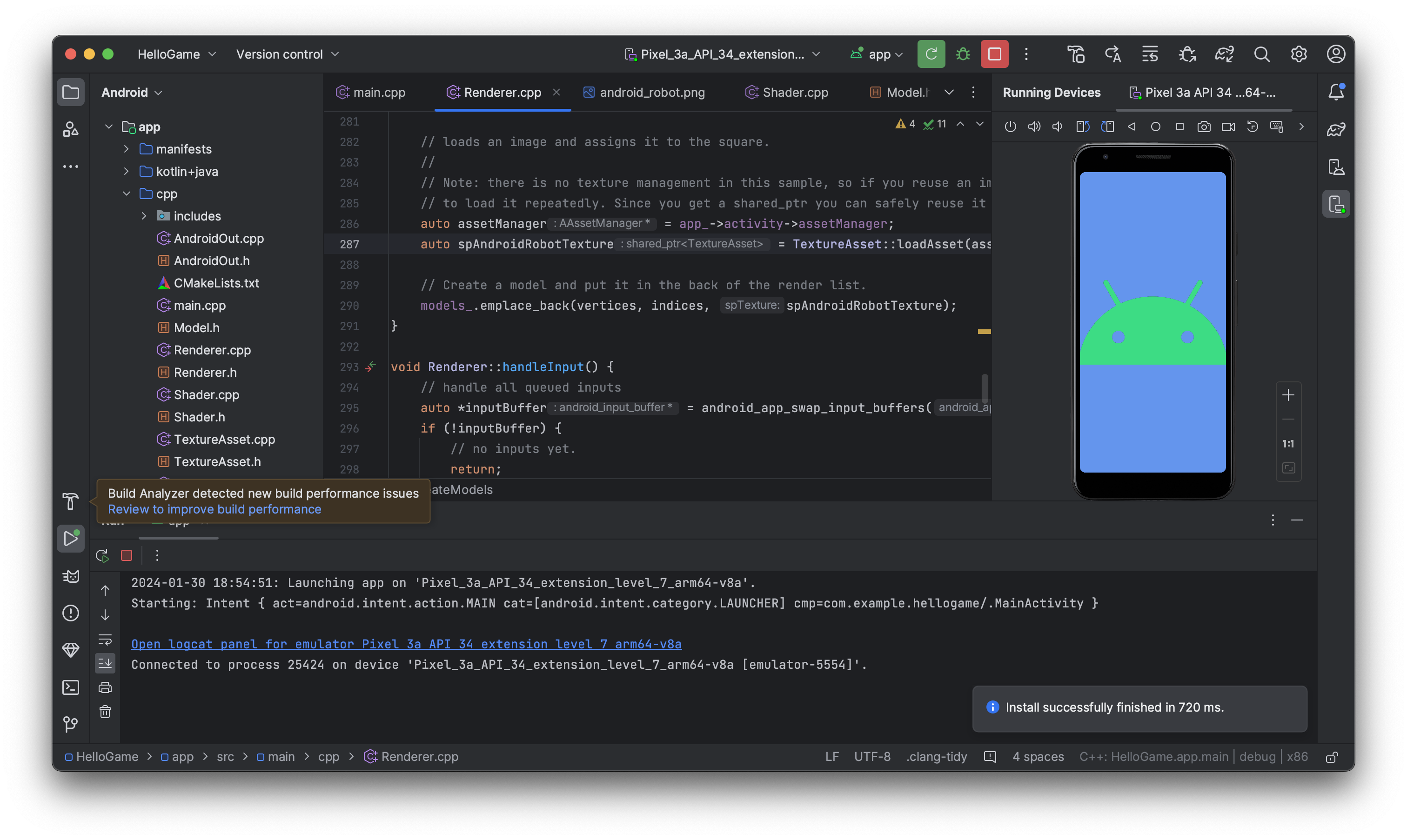
auto assetManager = app_->activity->assetManager;
auto spAndroidRobotTexture = TextureAsset::loadAsset(assetManager, "android_robo.png");このまま実行すると

このようにandroid_robot.pngが表示されるアプリが実行されます。
画像を変更する
上記のandroid_robot.pngをlogo.pngに変更します。
この画像です。

上記のソースコードを
auto assetManager = app_->activity->assetManager;
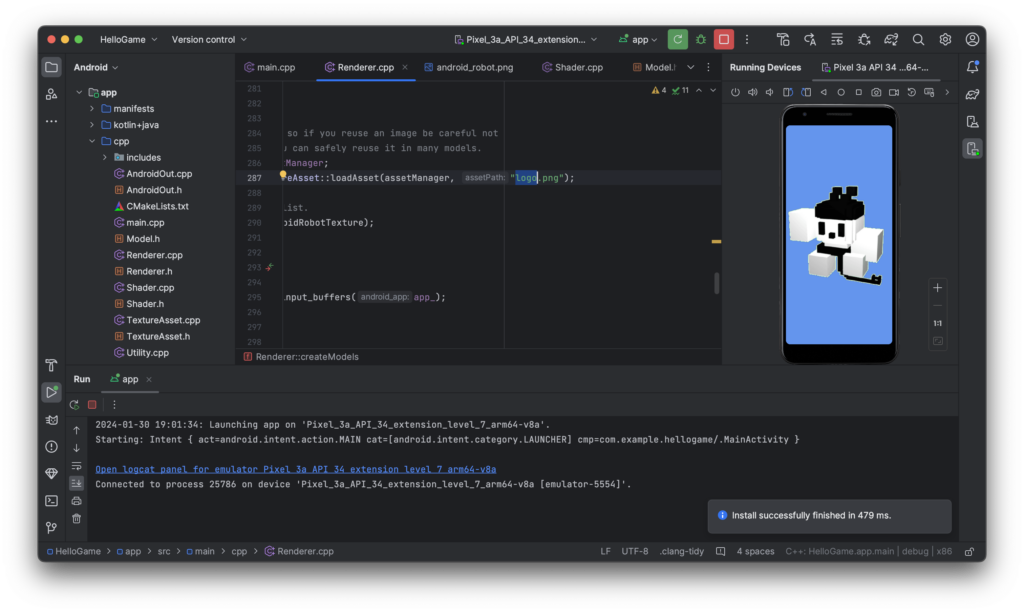
auto spAndroidRobotTexture = TextureAsset::loadAsset(assetManager, "logo.png");のようにlogo.pngに変更します。
そして上記のlogo.pngをファインダーのフォルダからassetsの階層まで開いて設置します。
そして、また実行。

左右が反転していますが、画像がandroid_roboからlogoに切り替わりました。
まとめ
ということで、今回はRenderer.cppの中にあるソースコードの画像の部分を変更してみました。
次回からは、シーン切り替えなどを説明していこうと思います。
じゃーね!!

コメントを残す